- Return to book
- Review this book
- About the author
- 介紹
- 1. 網際網路(Internet)是如何運作的?
- 2. 命令行(command-line)簡介
- 3. 安裝 Python
- 4. 初試 Python
- 5. 什麼是 Django?
- 6. 安裝 Django
- 7. 程式碼編輯器
- 8. 開始一個 Django 專案
- 9. Django models
- 10. Django ORM (Querysets)
- 11. Django admin
- 12. Deploy!
- 13. Django urls
- 14. Django views - time to create!
- 15. Introduction to HTML
- 16. Dynamic data in templates
- 17. Django templates
- 18. CSS - make it pretty
- 19. Template extending
- 20. Extend your application
- 21. Django Forms
- 22. Domain
- 23. What's next?
Django views - time to create!
Time to get rid of the bug we created in the last chapter :)
A view is a place where we put the "logic" of our application. It will request information from the model you created before and pass it to a template that you will create in the next chapter. Views are just Python methods that are a little bit more complicated than the thing we did in the Introduction to Python chapter.
Views are placed in the views.py file. We will add our views to the blog/views.py file.
blog/views.py
OK, let's open up this file and see what's in there:
from django.shortcuts import render
# Create your views here.
Not too much stuff here yet. The simplest view can look like this.
def post_list(request):
return render(request, 'blog/post_list.html', {})
As you can see, we created a method (def) called post_list that takes request and return a method render that will render (put together) our template blog/post_list.html.
Save the file, go to http://127.0.0.1:8000/ and see what we have got now.
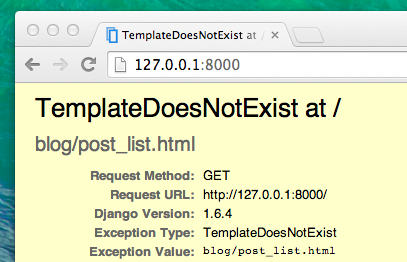
Another error! Read what's going on now:

This one is easy: TemplateDoesNotExist. Let's fix this bug and create a template in the next chapter!
Learn more about Django views by reading the official documentation: https://docs.djangoproject.com/en/1.6/topics/http/views/